GeneratePress is a highly flexible WordPress theme that allows you to design your website in any way you like. However, the “Built With GeneratePress” text at the bottom of your website is annoying. So, how can we eliminate it?
To remove the “Built using GeneratePress” footer text, open the child theme’s functions.php file in any theme editor plugin. Then, add the following code to the bottom:
add_filter( 'generate_copyright','tu_custom_copyright' );
function tu_custom_copyright() {
?> <?php}Do you want more detailed instructions for doing this? I have your back. Read on for thorough instructions with step-by-step images.
Reasons To Use GeneratePress For Your Website
GeneratePress is one of the most popular open-source WordPress themes available today. Here are the reasons why I think it is an excellent choice to use for your website:
Optimization For Speed
GeneratePress is the fastest WordPress theme available, thanks to its lightweight design, created entirely with HTML5 and CSS3. It optimizes page performance by removing unwanted bloat that can cause slowness.
Some of the techniques GeneratePress uses for optimization include:
- No jQuery or other JavaScript libraries in frontend code
- Async loading of CSS to prevent render-blocking
- Minification and concatenation of files
- Efficient code overall without unnecessary cruft
- Flexibility And Customization Options
WordPress Compatibility
GeneratePress remains up to date with the most recent WordPress features and code standards. This allows for full compatibility and integration with all plugins and features.
For example, GeneratePress supports and integrates with:
- Full site editing and new site editor blocks
- New widget editor and block areas
- Theme JSON metadata and customization requirements
- Template hierarchy and template part files
- Works perfectly with popular eCommerce and form plugins
- Integrates with cloud hosting services like WP Engine
Staying up to date with core WordPress features ensures that GeneratePress integrates easily with the higher WordPress environment. As a result, it is compatible with all major WordPress plugins and features.
It works with Gutenberg, the new WordPress editor, and enables you to create attractive and responsive blocks. It also integrates well with popular plugins like Elementor, Beaver Builder, Yoast SEO, and Contact Form 7. GeneratePress is also translation-ready and supports RTL languages.
Step-by-Step Guide For Installing GeneratePress
GeneratePress installation is simple and painless. Here’s a step-by-step guide:
- In your WordPress dashboard, go to Appearance > Themes
- Click “Add New Theme”
- Search for “GeneratePress”
- Select the “GeneratePress” theme and click “Install.”
- After it installs, click “Activate” to activate the theme
And that is it! Following these simple steps helps GeneratePress to power your WordPress site.
How To Remove “Built with GeneratePress” Text (Step-by-Step Guide)
GeneratePress displays “Built with GeneratePress” text in the footer by default.
Here is a step-by-step guide to removing this text:
Step #1: Install Child Theme
When updating an existing theme, it is better to use a child theme. Using a child theme, you can make changes without losing them. This applies even when the parent theme is updated.
Here are the steps to install a GeneratePress child theme:
- Download the child theme file for GeneratePress from this link.
- In your WordPress dashboard, go to Appearance > Themes.
- Click “Add New Theme”
- Click on “Upload Theme”.
- Click on “Choose File”.
- Now, select the “GeneratePress_child.zip” file that you downloaded earlier.
- Click on “Install Now”.
- Click on “activate”.
Step #2: Open GeneratePress Child Theme Functions.php File
In this step, open the “functions.php” file in the child theme folder with a code editor.
Do the following:
- In your WordPress dashboard, go to Plugins > Add New Plugin
- In the search bar, type “theme editor”. Then, download the “Theme Editor” plugin as shown below.
- Don’t forget to “Activate” it as well.
Note: If you don’t want to use Theme Editor, you can use the child theme’s function.php instead.
Step #3: Add Filter To The “Functions.Php” File
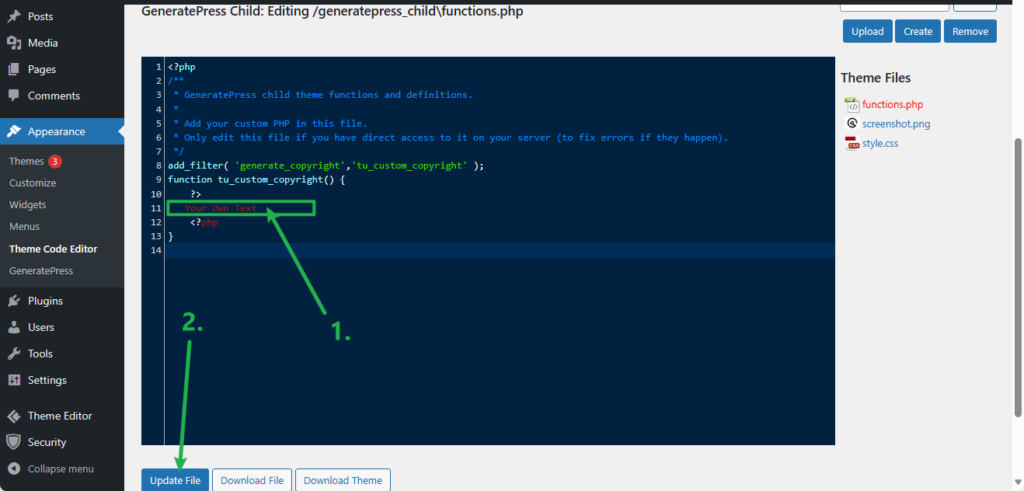
Now, add the code provided below to the functions.php file of your GeneratePress child theme. Complete the following steps:
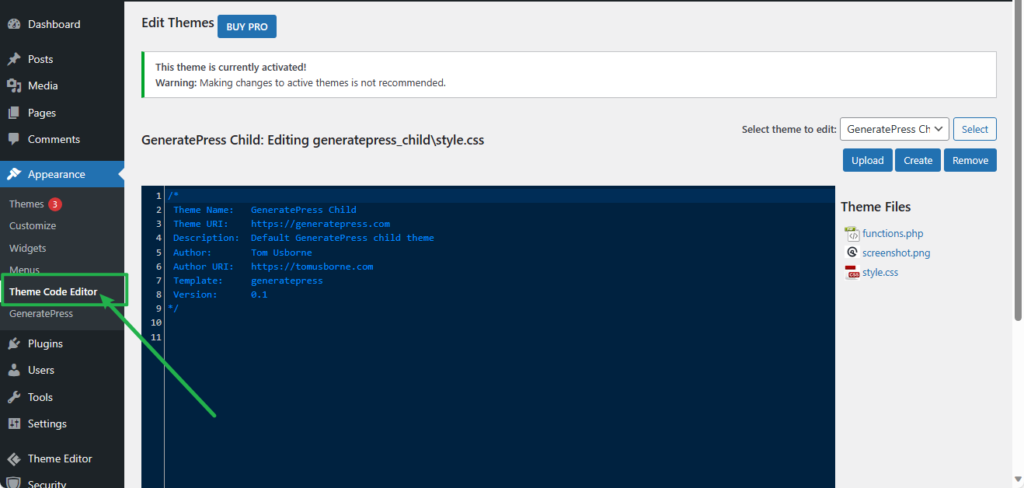
- In your WordPress dashboard, go to Appearance > Theme Code Editor

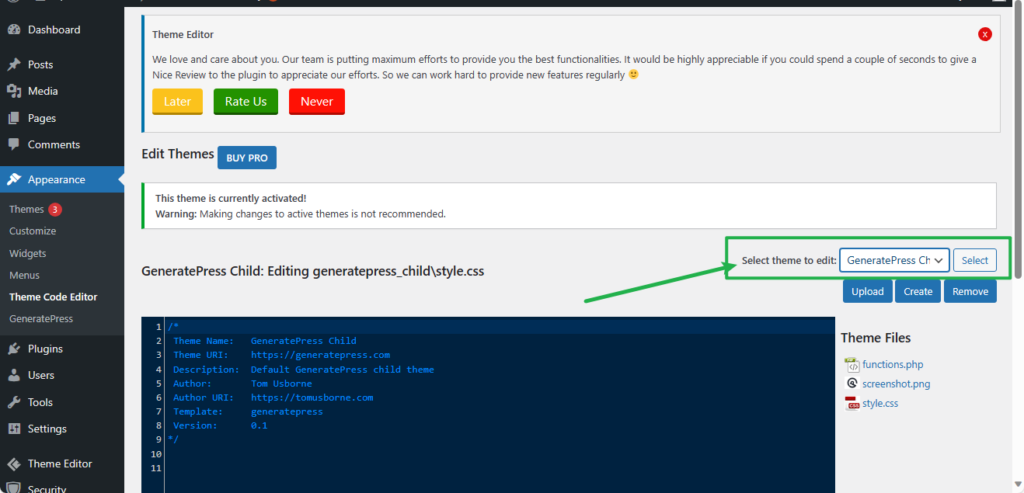
- In the “Select theme to edit” section, choose the “GeneratePress child theme.”

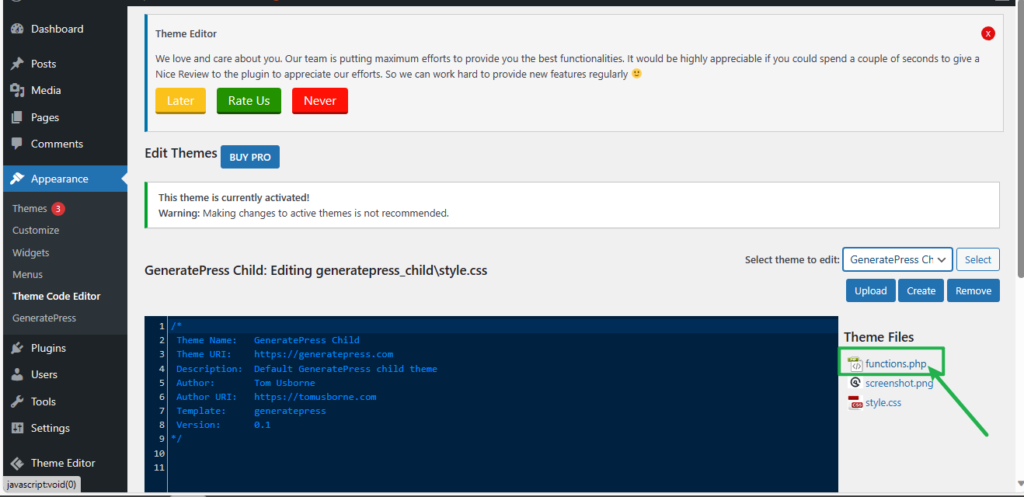
- Click on the “functions.php” file.

- The “functions.php” file will now open. Do not change any existing texts or codes.
Simply copy and paste the code below into whatever text or code currently exists in the “functions.php” file. Finally, Save.
add_filter( 'generate_copyright','tu_custom_copyright' );
function tu_custom_copyright() {
?>
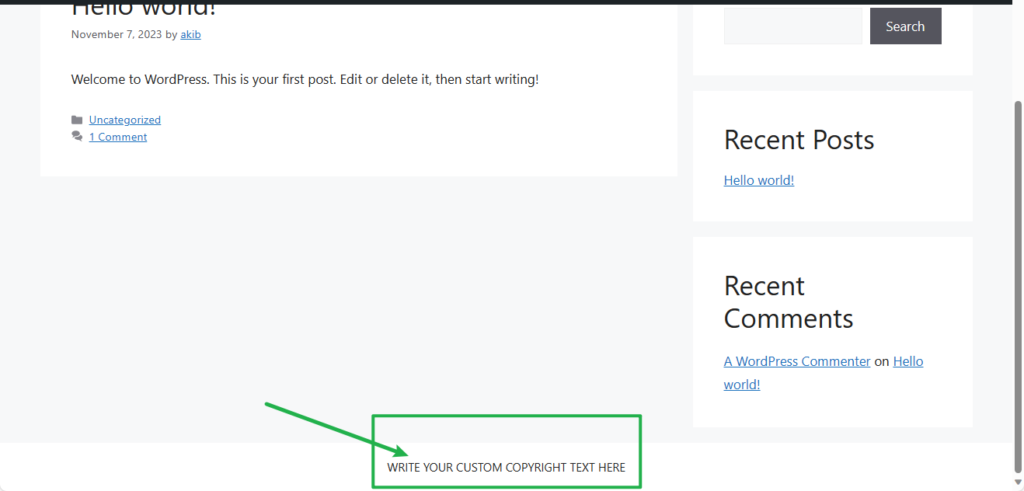
WRITE YOUR CUSTOM COPYRIGHT TEXT HERE
<?php
}- You will notice on your website that the GeneratePress copyright text has been changed with the wording “WRITE YOUR CUSTOM COPYRIGHT TEXT.”

- You have probably figured out by now that you can replace the “WRITE YOUR CUSTOM COPYRIGHT wording” in the code with your copyright wording. If you replace it with your text then edit the “functions.php” file, it will appear in the footer of your website.

- If you don’t want any text to appear in the footer, use your keyboard’s Spacebar key to replace the “WRITE YOUR CUSTOM COPYRIGHT TEXT” with a blank space.
Now, you have effectively removed the “Built with GeneratePress” Text.
Note: Using this child theme method, you can make this modification safely without worrying about losing it during updates.