Did you know that even just a one-second delay in loading your site could cost you a whopping 7% in conversions? Yeah, it’s kinda crazy, right? But, honestly, this is where Perfmatters comes in to save the day.
If you’re tired of slow load times, this plugin gives you the tools to speed up your website and seriously boost its performance. It’s like saying goodbye to sluggish pages and hello to a site that just flies.
With Perfmatters, you can easily turn off scripts and features you don’t need, tidy up your code, and tweak performance settings—all without needing to mess around with a bunch of technical stuff.
Sounds good, right? So, the real question is: are you ready to give your site a much-needed boost and offer visitors a smooth, lightning-fast experience?
Let’s break it down and explore what Perfmatters can actually do to make your site run like a dream.
What Is Perfmatters, Anyway?
Perfmatters is basically a WordPress plugin that helps you optimize your site’s performance—like a turbo booster, but for websites. It’s designed to make everything load faster, improve user experience, and even bump up your search rankings (because, yeah, Google loves fast sites).
With this plugin, you can switch off unnecessary features, cut out scripts that are just weighing down your site, and manage all that with zero need for coding skills. I know people who’ve used it, and it worked wonders for them. Plus, it’s super easy to manage. Even if you’re running a WordPress site with tons of plugins, Perfmatters lets you control which scripts load on specific pages.
So, you’re not stuck with plugins dragging down your entire site just because they’re running in the background.
And it comes with some cool extras too, like:
- DNS Prefetching: Speeds up domain lookups (which is pretty cool if you think about it).
- Lazy Loading: Images and iframes load only when needed, so they don’t slow things down.
- Database Optimization: Cleans up the mess in your database for smoother performance.
- Heartbeat Control: You can tweak how often WordPress sends out its little “pings” (which sounds small but actually makes a big difference).
Why Performance Optimization Is a Big Deal
If your site is slow, you’re losing visitors. Plain and simple. People just don’t have the patience to sit around waiting for a page to load, no matter how great your content or SEO is. If you ask me, speed is probably one of the biggest factors when it comes to making your site successful.
Add all the features you want, but if your site slows down because of it, you’re risking more than you think—leads, sales, conversions… all of it.
To put it simply, website performance is all about how fast your site loads. If it’s sluggish, people will bounce, and even Google might be like, “Nah, we’ll pass on ranking this one.” That’s why you’ve gotta make sure your site meets user expectations when it comes to speed. The last thing you want is for people to leave before they even check out what you have to offer.
I mean, think about it—who hasn’t been annoyed by a slow website? It’s frustrating and can totally wreck your chances of keeping visitors around.
How Perfmatters Speeds Up Your Website
Google’s all about clean, lightweight code these days. If your website’s all cluttered with unnecessary stuff, it could actually hurt your search engine rankings. Whether you’re running a blog, an online store, or whatever, how fast your site loads affects traffic, engagement, and even how many people stick around to buy something.
Perfmatters steps in by cutting out all that junk that’s making your site drag. It disables scripts and elements that don’t need to be there, which means fewer HTTP requests and a smaller overall site size.
That’s a fancy way of saying your site loads faster—big win.
And let’s not forget database optimization. WordPress sites tend to collect all sorts of clutter over time—like spam comments and auto-drafts you probably don’t even notice. But all that junk adds up, and eventually, it can slow down your site. Perfmatters helps you clean that mess up, so your site runs more smoothly.
Before and After Perfmatters
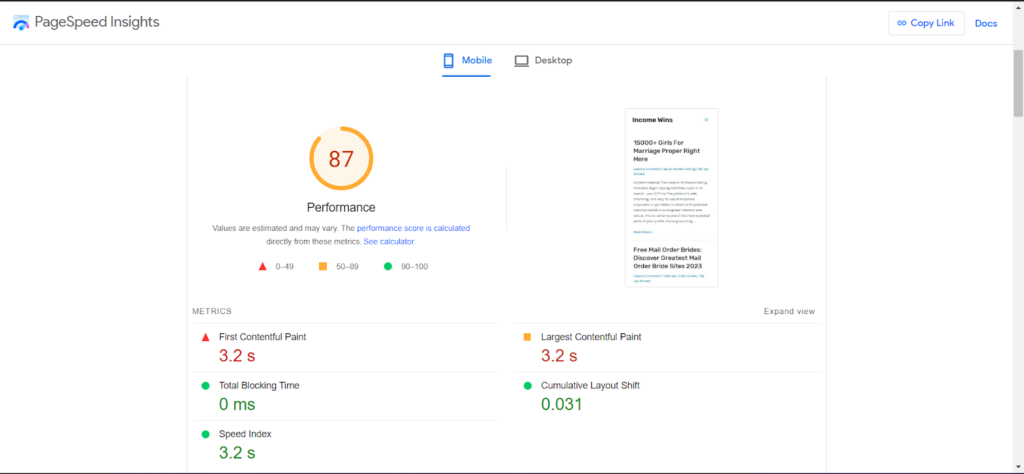
Wanna see the difference? I tested my site’s speed before and after using Perfmatters, using Google’s PageSpeed Insights tool. The results? Well, let’s just say the improvement was obvious. Your site could be next!

So, as you can see, the overall score is sitting at 87—not bad! The First Contentful Paint (FCP) and Largest Contentful Paint (LCP) both clock in at around 3.2 seconds, which, honestly, isn’t terrible. The speed index is already looking pretty solid at 3.2 seconds, but, we can always see if Perfmatters can push it even further, right?
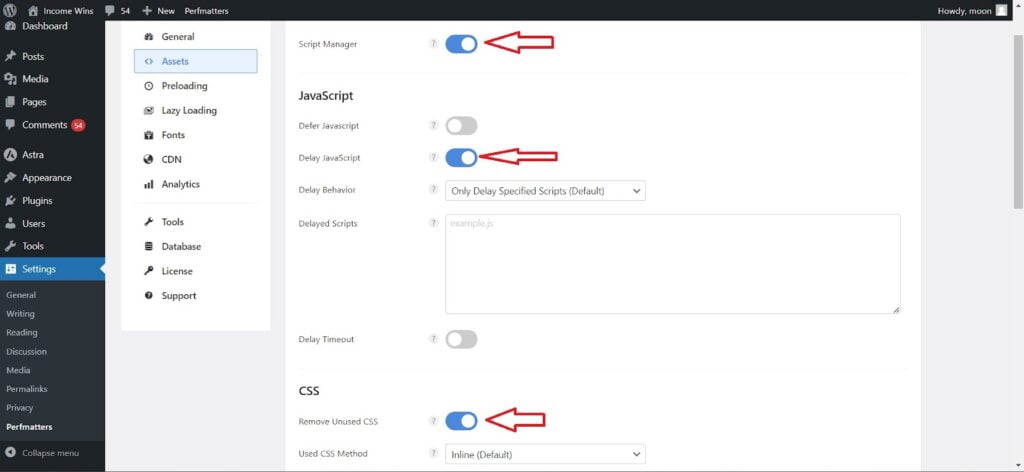
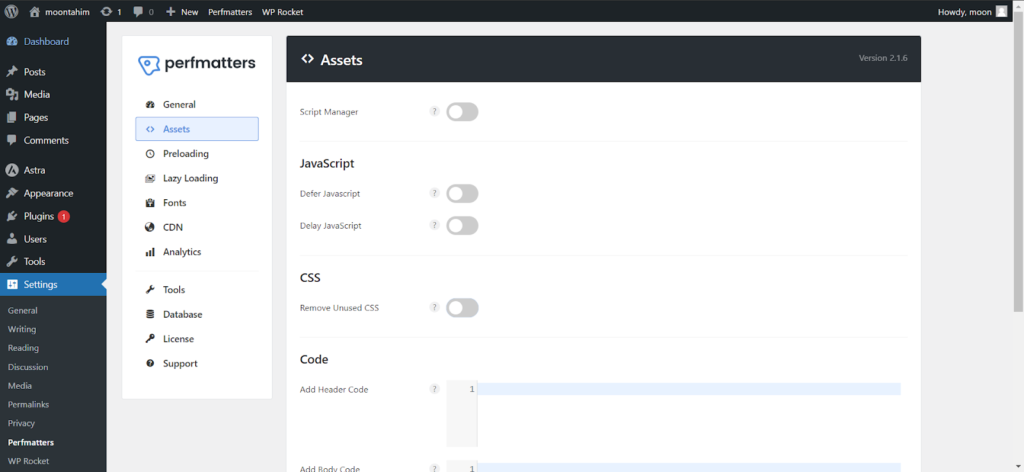
Here’s what I’m gonna do: I’ll go ahead and install and activate Perfmatters. Over in the Asset section of the Script Manager, I’ll make sure to enable the Delay JavaScript and Remove Unused CSS options. These should help strip out any unnecessary scripts and styles slowing things down.
Let’s see how much of a difference it makes!

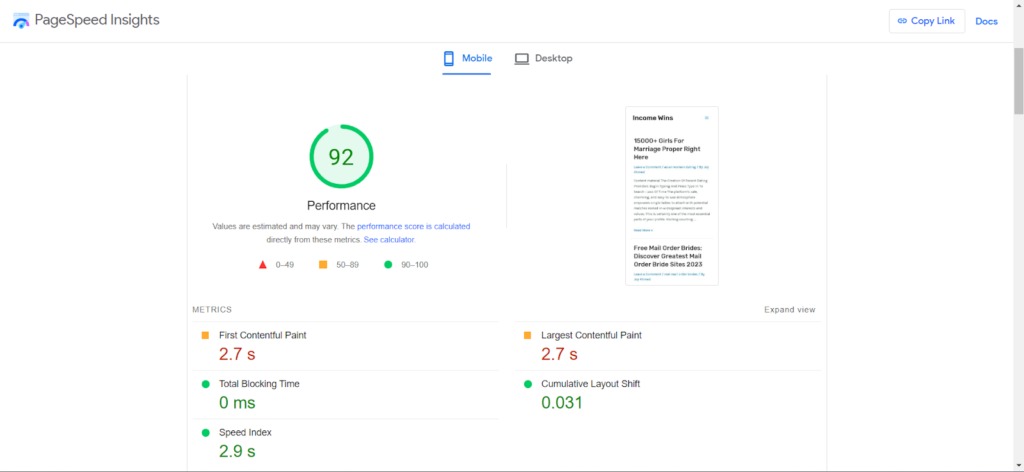
After making these adjustments, I’ve tested again the site using Google PageSpeed Insights. Here are the results.

The total performance score of the website has improved from 87 to 92. The First Contentful Paint (FCP) and The Large Contentful Paint (LCP) have both been reduced to 2.7 seconds from 3.2 seconds.
The Speed Index has also been decreased to 2.9 seconds from 3.2.
Perfmatters Features That Boost Your Website’s Performance
Perfmatters is all about keeping things simple, which is honestly one of its biggest selling points. The beauty of this plugin is that it can speed up your site without making you dig through complicated code or mess around with things like functions.php (and trust me, nobody wants to go there if they don’t have to).
The people behind Perfmatters have created an easy-to-use interface where you can literally just toggle features on and off with a click. No headaches, no hassle—just straightforward performance optimization.
Here’s a breakdown of some of the key features that make Perfmatters so effective:
Script Manager in Perfmatters
One of the standout features in Perfmatters is the Script Manager, and it’s a real powerhouse when it comes to flexibility and control.
With just a few clicks, you can easily disable scripts on individual posts or pages—or, if you’re feeling ambitious, across your entire website. The best part? It gives you clear insights into which scripts are tied to which plugins or themes, so you’re not flying blind.
This way, you can turn off anything that’s not necessary and speed up your site without breaking anything.
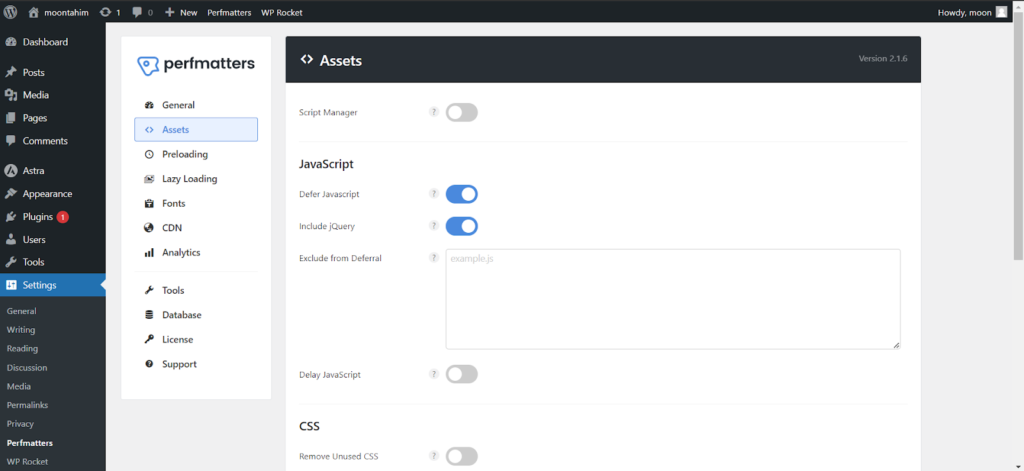
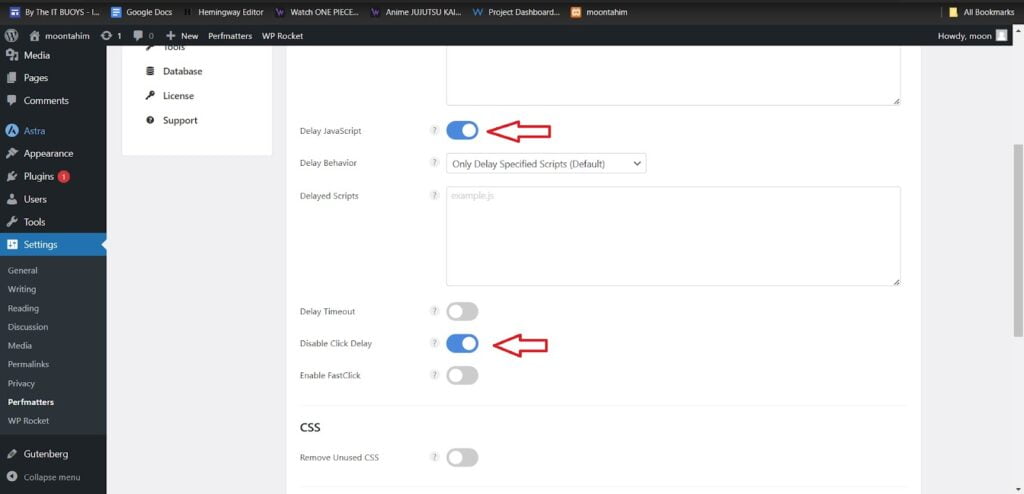
JavaScript Optimization
- Defer JavaScript: You can enable this feature to get rid of those annoying “render-blocking” warnings and speed up how fast your pages load. It basically pushes JavaScript to load after the important stuff, so users aren’t stuck waiting.
- Delay JavaScript: Got the “Reduce unused JavaScript” warning from Google PageSpeed Insights? Perfmatters has your back. By delaying some JavaScript, you can bring down your Total Blocking Time (TBT), making everything run smoother.
- Delay Behavior: This allows you to delay specific JavaScript files (like example.js) or target a particular inline script with a unique string. It’s a simple way to fine-tune what gets loaded when.
- Delay Timeout: If you enable this, the delayed scripts will start loading automatically after a certain amount of time if there’s no user interaction. So, it’s like a safety net to ensure everything loads eventually.
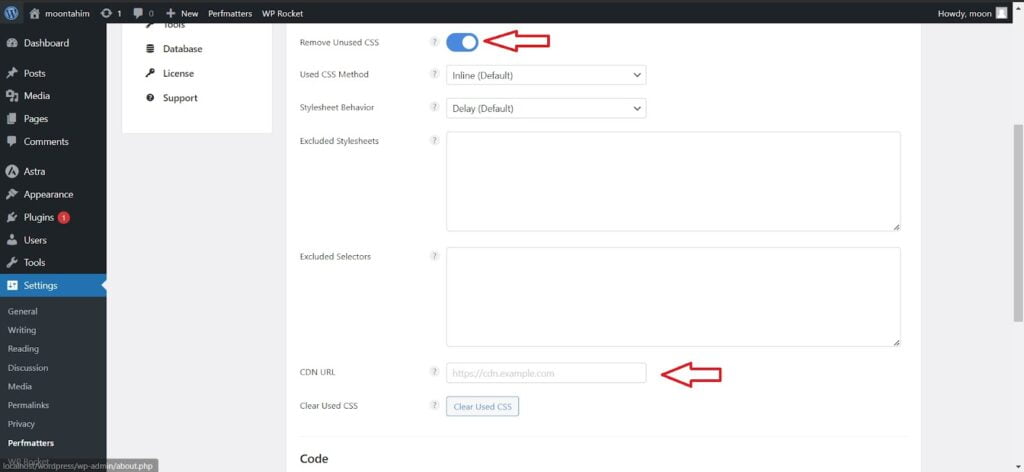
CSS Optimization
Want to clean up your CSS? Perfmatters lets you remove all the unnecessary CSS that PageSpeed Insights flags. You just toggle on “Remove Unused CSS,” and the plugin will either inline the essential CSS directly into your source code (above the fold) or store it in a separate CSS file.
Either way, you’re getting faster load times by slimming down what the browser has to process.

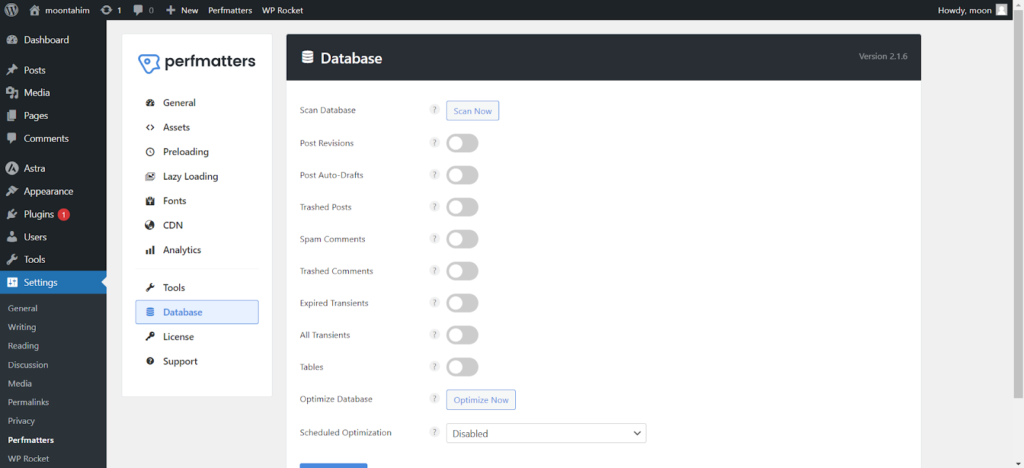
Database Optimization
Keeping your WordPress database clean and optimized is super important if you want to maintain your website’s speed and overall performance. Over time, as you add more content and make changes, your database starts to collect a bunch of stuff—think revisions, old drafts, and other junk you probably don’t even need anymore.
Eventually, this can really add up, turning into hundreds of thousands of entries.
That’s why every now and then, you should give your database some attention and tidy things up. The good news is, the Perfmatters plugin makes it incredibly easy to do just that. With just a few clicks, you can clean up your database and get rid of unnecessary clutter.
For instance, you can remove old revisions (from posts, pages, or even custom post types). And if you’ve got a ton of auto-drafts piling up from content editing, Perfmatters can delete those, too, giving your site a nice speed boost in the process.

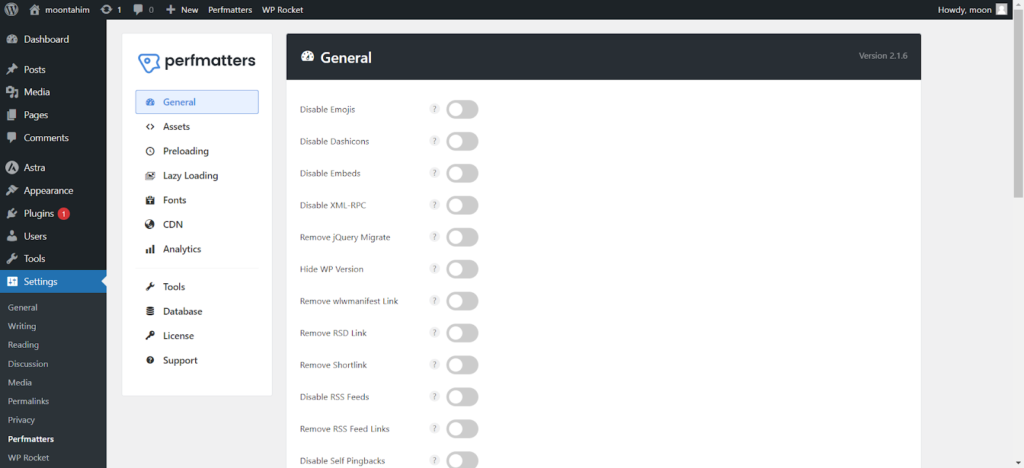
Quick Toggle Options
You can change settings using the Perfmatters plugin’s simple toggles. For example, by using the toggle button, you may quickly remove unnecessary scripts and assets such as dash icons, embeds, and emojis.

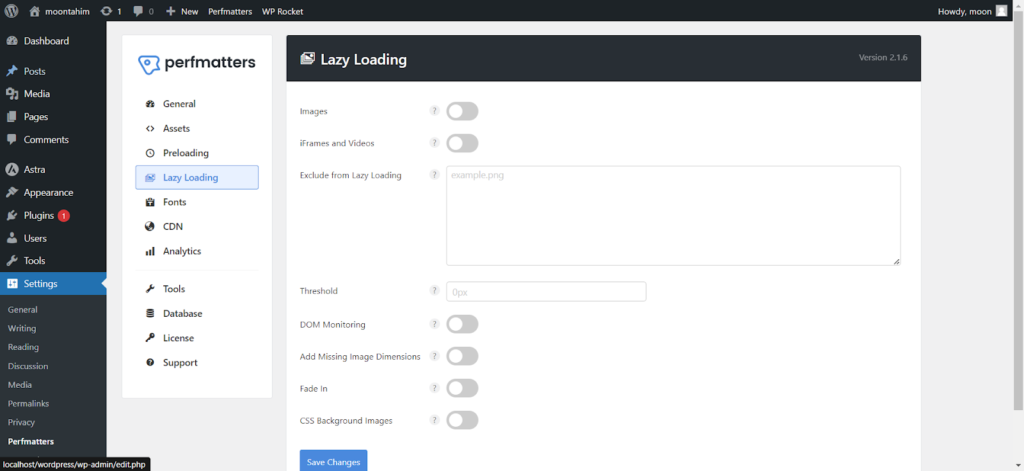
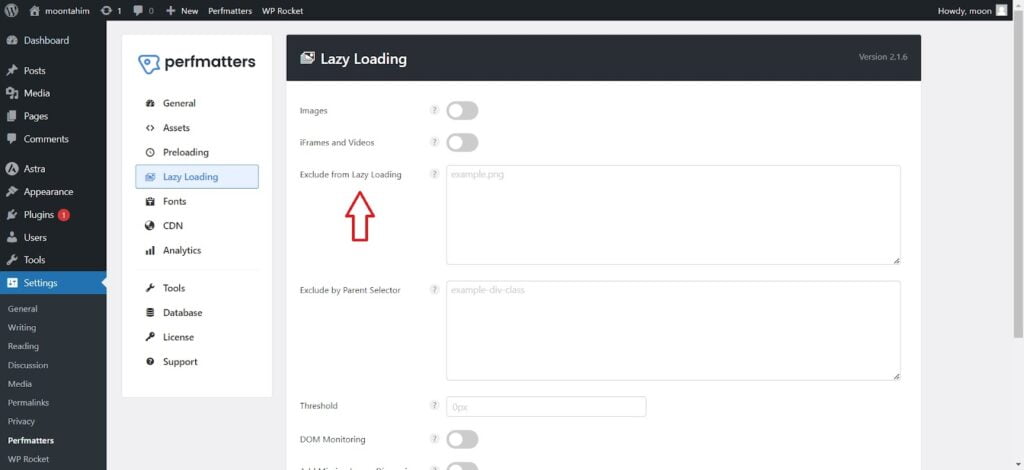
Lazy Loading Features
If you’ve used WordPress before, you’ve probably heard of lazy loading. Basically, it’s a feature that stops images, videos, or iframes from loading until the user actually scrolls down to them. It’s super handy for posts or pages packed with lots of media, like images or videos, because it helps the page load faster initially.
Lazy loading cuts down on the number of things the browser has to load all at once. In fact, tests show that it can improve load times by over 30%, which is pretty awesome!
With the Perfmatters plugin, you can even swap out iframes for YouTube preview thumbnails, which makes things load even quicker. Plus, the plugin has extra features like DOM monitoring and WebP support for smoother endless scrolling.
And on top of that, it helps reduce the overall size of your DOM, making your website more efficient.

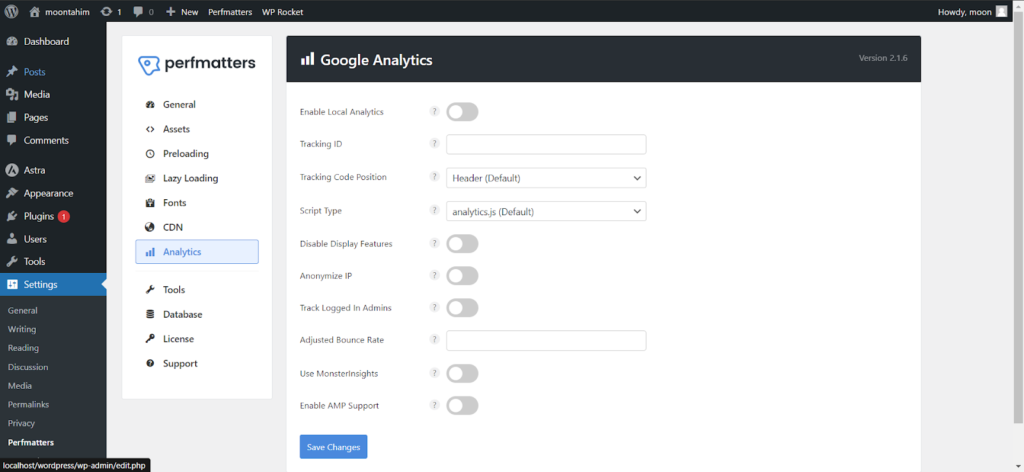
Google Analytics Options
Analytics are key if you want to track your website’s growth—no way around that. But, did you know that lowering the number of DNS lookups can actually help speed up your WordPress site? Plus, it even fixes that pesky Google Analytics “leverage browser caching” issue.
With the Perfmatters plugin, you get a choice of five different Google Analytics scripts, like:
- analytics.js (17 KB),
- gtag.js,
- gtag.js v4,
- minimal (just 1.5 KB!),
- and minimal inline.
On top of that, you can choose where the tracking code goes—whether you want it in the header or the footer of your site.

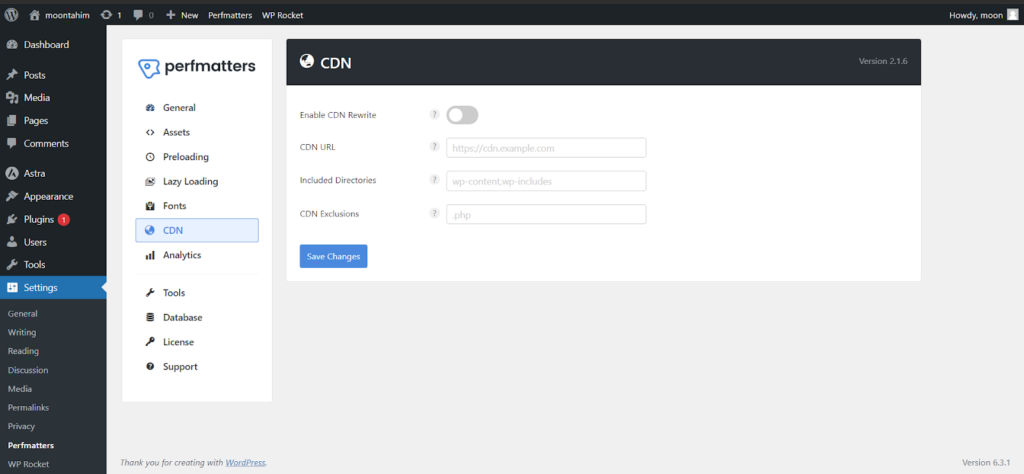
CDN Optimization
Using a Content Delivery Network (CDN) is pretty much a must if you’re serious about speeding up your WordPress site. A CDN works by spreading your site’s assets (images, scripts, etc.) across a global network of servers, so when someone visits your site, they get the content from the server closest to them.
This means faster loading times for everyone, no matter where they are!
Perfmatters makes it super easy to integrate your favorite CDN with your WordPress site, making sure everything works smoothly together.

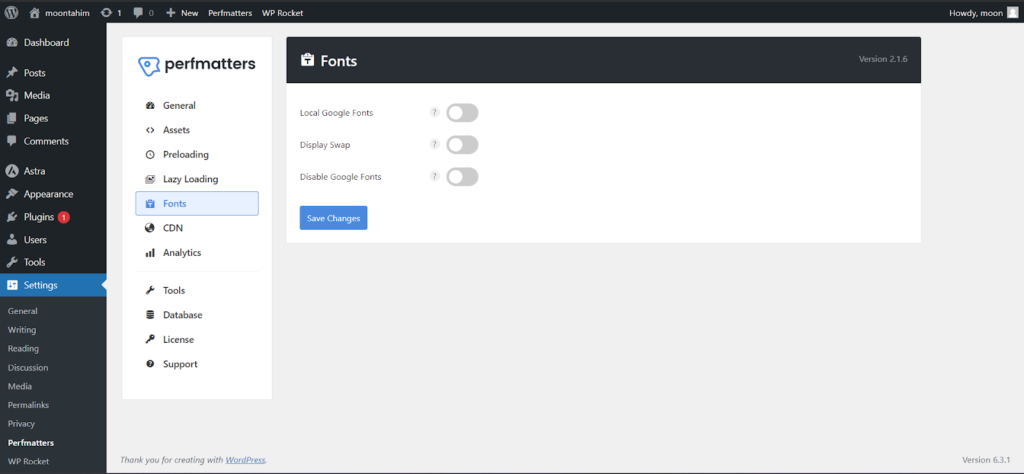
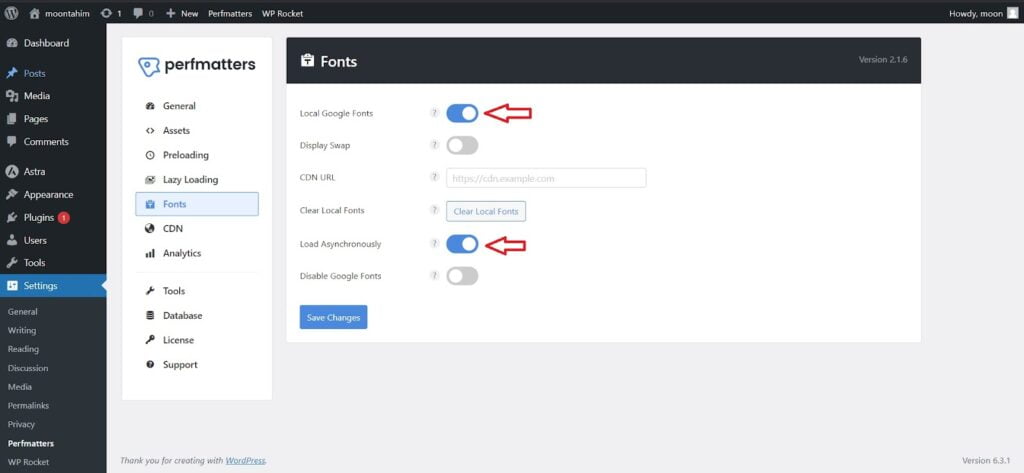
Local Font Optimization
If you’re using Google Fonts, hosting them locally can really boost your site’s performance. It cuts down on the number of requests your site has to make to Google or other third-party DNS lookups.
Fewer DNS calls = faster site.
This tweak can also make your First Contentful Paint (FCP) faster—always a good thing. Whether you’re using your own server or a CDN, using technologies like HTTP/3 and expiration header caching will help serve your fonts more efficiently.

Tips For Maximizing Perfmatters’ Potential
Perfmatters is already great at optimizing your website, but if you want to take things to the next level, you can dive into the advanced settings.
When you enable these options, you unlock a whole new set of features that can help you fine-tune your site’s performance. Here’s a key one:
Deferring jQuery: This lets you delay the loading of the core jQuery script. Just be careful with this one—since a lot of plugins and themes rely on jQuery, deferring it might cause things to break. You’ll want to test this setting or, if in doubt, leave it off.
But if you do need to delay jQuery for whatever reason, Perfmatters makes it easy to do.

Disabling Click Delay
If your website is big and packed with tons of JavaScript, you might notice a bit of lag when someone tries to click on something, like a menu or button—especially on mobile. This happens because sometimes the page has to wait for all the JavaScript to load before anything can respond, like opening a mobile menu.
By disabling the click delay, you can make things a lot snappier for your users. This little tweak can really speed up how fast menus and other interactive elements load.

Exclude By Parent Selector Option
Sometimes, images like featured images or galleries above the fold (the part of the page you see first) don’t have clear tags that make them easy to exclude from lazy loading. But, here’s the trick: you can often find a pattern in their parent container.
For example, if the parent container has a class attribute like class="example", you can use that to exclude the image from lazy loading. This is super helpful when you want certain images to load instantly without any delays.

Load Google Font Asynchronously Option
You know that annoying “Avoid chaining critical requests” warning you sometimes see? Well, you can get rid of it by loading Google Fonts asynchronously. This also helps with render-blocking issues, which means your page will load faster and improve your First Contentful Paint (FCP) and Largest Contentful Paint (LCP) scores.
Just make sure to preload your local Google Fonts when using this option, so you don’t run into any layout shift problems (also known as CLS).

Unused CDN URL Removal
If you’re using a third-party CDN with a custom URL (like cdn.domain.com), Perfmatters lets you use its CDN rewriting feature to keep things running smoothly. Sometimes, using a different rewrite approach can mess with the load order of your CSS, but you can fix that by using Perfmatters’ advanced options.

Advantages And Disadvantages Of Perfmatters
Perfmatters is an awesome tool for speeding up your website and making it more efficient. It’s packed with features that are easy to use and effective. Of course, nothing’s perfect, so here’s a quick look at both sides:
| Advantages | Disadvantages |
| Easy to use | No Lifetime Plan |
| Optimize websites to the full extent | No Free Version |
| Good Customer Support | |
| Time efficient | |
| Numerous Features |
Support And Development Of Perfmatters
One of the coolest things about Perfmatters is that you get help directly from its developers. These guys have over 19 years of WordPress experience between them, so you’re in good hands. This isn’t just a side project for them—they’re fully committed to the development of the plugin.
The team consistently rolls out new features and bug fixes, which shows just how dedicated they are. Every update is thoroughly tested for compatibility with the latest WordPress versions, as well as with other plugins, so you don’t have to worry about anything breaking.
They also save you time by offering super well-structured documentation. In fact, they’ve put together over 80 step-by-step resources to help guide you through every aspect of the plugin. This makes the whole user experience a lot smoother and more productive.
Perfmatters Pricing
When it comes to pricing, Perfmatters gives you a few options to choose from:
- Single Site License: This is perfect if you’re only using the plugin on one website. It costs $24.95 per year.
- Three-Site License: For $54.95 a year, you can use Perfmatters on three websites, plus you get one year of support and updates.
- Unlimited Sites License: This plan is great if you run a lot of websites or manage client sites. For $124.95 per year, you can use the plugin on as many sites as you need, with a full year of support and updates included.
| Single Site (Personal) | Three Sites (Business) | Unlimited Sites |
| $24.95 | $54.95 | $124.95 |
Use: WPBOOSTLAB
FAQs Related to Perfmatter
Can You Use Perfmatter For Personal Use?
Yes, absolutely! Perfmatters has three different plans: personal, business, and unlimited. The personal plan is $24.95 and is limited to one website—perfect for personal blogs or small sites.
Does Perfmatters Give Refunds?
Yes, they do offer refunds within the first 30 days, but there are a few conditions. For example, if you can’t get the plugin to work properly or install it, and you’ve already reached out to their support team to try and fix the issue, then you’re eligible for a refund. However, issues caused by third-party plugins, themes, or software don’t qualify, and neither do upgraded items or yearly memberships.
Is Perfmatters Hard To Use?
Not at all! Perfmatters is really user-friendly. It has a simple interface with one-click toggles, and it works with caching plugins too. It handles everything on its own—reducing HTTP requests, disabling unnecessary plugins, cleaning up your database, and optimizing code.
Final Thoughts
Perfmatters is an awesome tool for boosting the speed and usability of your website—especially as Core Web Vitals become more important for SEO. Using Perfmatters can have a big impact on your site’s performance and how it ranks on search engines.
Just remember, some caching plugins already include features similar to Perfmatters, so don’t enable the same functionality in two different plugins—it could cause conflicts.
That wraps up our review of the Perfmatters plugin. Hopefully, you now have a solid understanding of what Perfmatters can do and how it can help your site!